Table of Content
- United Nations Global Call Out To Creatives: Mobilizing the Design World in the Fight Against COVID-19
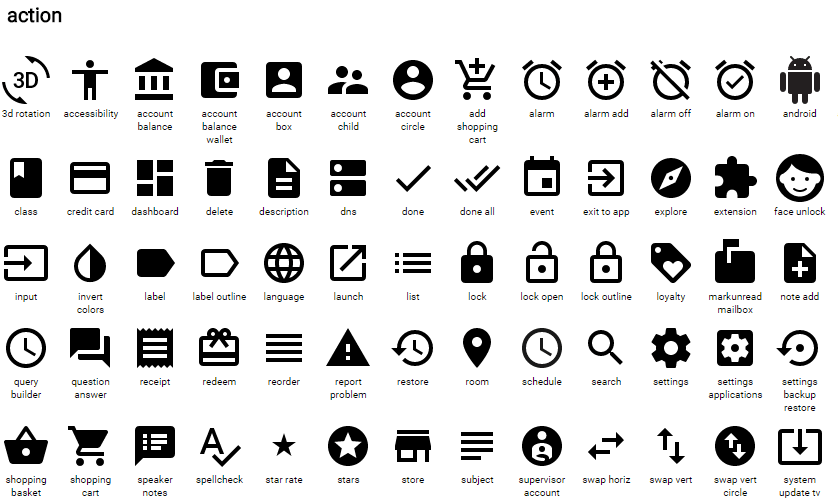
- What are material icons?
- Browsing and downloading individual icons
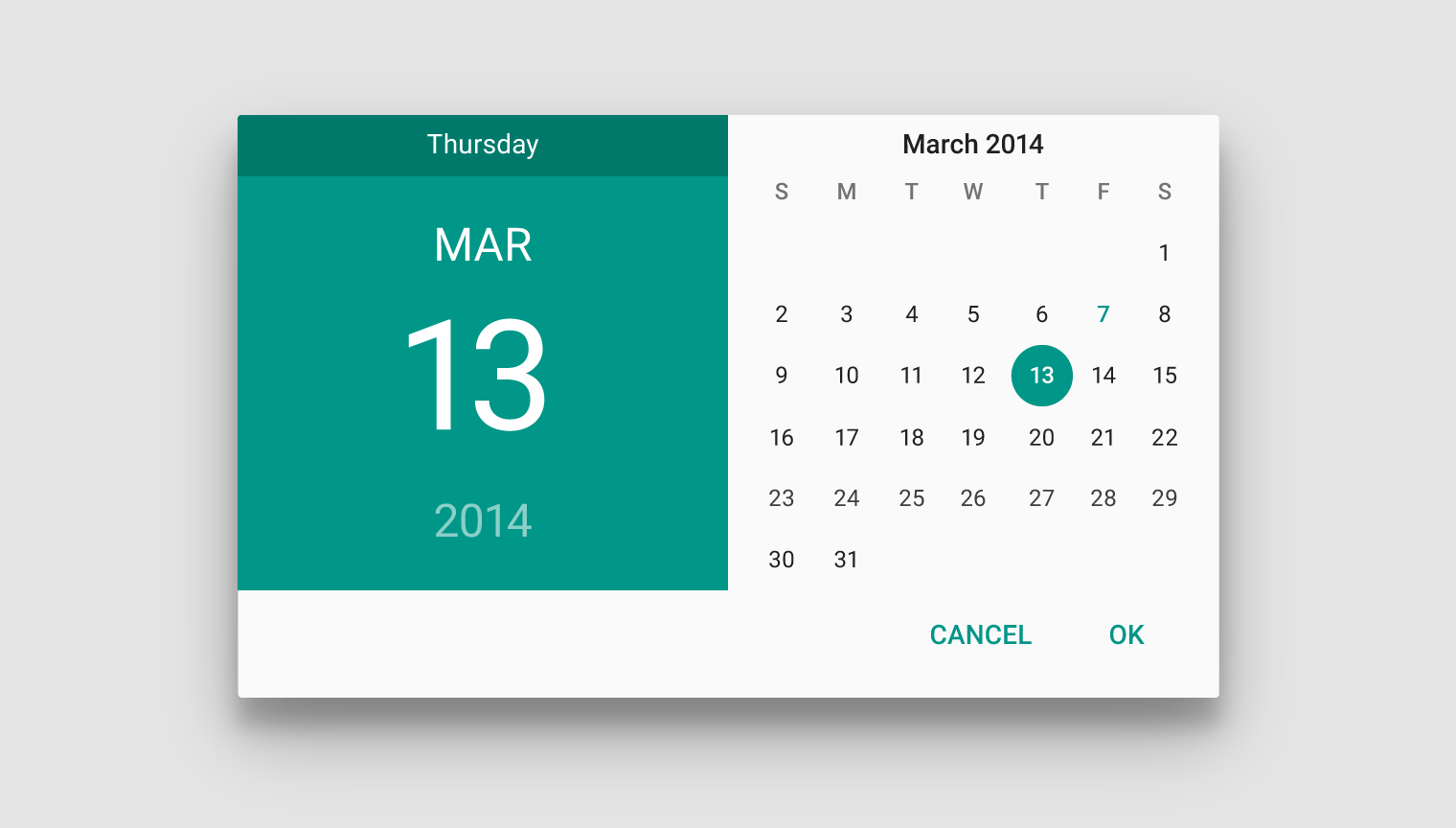
- Use primary color and accent color
- Ghosts of design trends future
- Setup Method 1. Using via Google Fonts
- Learn about the latest features from Google Home.
The days of fake motion – things just moving about the screen – are long gone. Right now, if you’re going to incorporate motion, you might as well make it real according to the laws of physics – to make it align with the way real-world objects interact with each other. What I mean here is that if you decide to include any images in your design, you should give them a leading role.

For instance, whitespace is an important element in any material design, and it can improve your typography and text layout immensely. For instance, shadows are your main tool to convey the hierarchy of various elements that combine into a complete design. By deciding what casts a small realistic shadow on what, you’re presenting the visual hierarchy of the elements and the layers they are on. You don’t want to make your design look overly realistic up to a point where it impersonates the real-world equivalent of a given element. What you do want, however, is to convey the idea of “material” to the user.
United Nations Global Call Out To Creatives: Mobilizing the Design World in the Fight Against COVID-19
🚀 Originally designed by @Florian_Karsten, the proportional sans-serif typeface variant is based on @ColophonFoundry’s fixed-width Space Mono family. Explore typographic culture and discover fonts for your next project with this collection of case studies, technical updates, and articles curated by the Google Fonts team. Explore new updates to accessibility across Material 3 guidelines. Sign up for easy DIY tutorials, product giveaways and discounts. If you liked this Christmas classic twist on home décor, be sure to read our version of The Night Before Christmas or why Santa needs his own smart lock code. In 2023, the focus is on floorplans that work efficiently for a variety of purposes.
The pastel color palette and floral chintz designs of this era have caught their eye and you can expect to see more decor and interior designs inspired by this decade. In 2020, the pandemic altered how we work, and much of the workforce left the office. In 2021 and 2022, many returned, albeit much less frequently. As we enter 2023, the reality is now clear that for many people, remote and hybrid work will be a permanent change.
What are material icons?
Among them was “Black Bathroom” with more than one million posts. Also making the list of top-20 bathroom trends was #blackbathroomdetails and #blacktilebathroom. In 2023, black kitchens are also trending as a dramatic alternative to more subtle neutrals, especially when paired with wood and natural fibers. Google Docs, Sheets, and Slides use the switch directly in the editor’s overflow menu for Print layout, Suggested changes, Available offline, and Star.

This is the only way in which motion will enrich the interface and make it more understandable to the user. Images in material design are featured edge-to-edge – in a full-bleed manner. This means that there are no margins between the edge of the image and the edge of the window/screen. In material design, you need to learn how to convey the same hierarchy of elements by only using the absolute minimum of design tools, such as shadows, shades, etc.
Browsing and downloading individual icons
The WordPress theme directory is used by millions of WordPress users all over the world. Submit your theme to the official WordPress.org theme repository. The versatility of Material Design motion language made it possible to use it in various products. Even large-scale products such as YouTube and Google Chrome incorporated motion in core interactions.

Material Design is a design system created by Google and backed by open-source code that helps teams build high-quality digital experiences. By default, images' semantic content is set to unspecified. If you do not want an icon to ever be mirrored, you need to explicitly set it to be forceLeftToRight. Apple calls out some exceptions that should not be mirrored, such as media playback (Fast Forward, rewind, etc.), musical notes, images indicating the passage of time, etc. If multiple icons are in use on a web site, creating spritesheets out of the images is recommended.
Use primary color and accent color
In those guidelines, they explain how to introduce mass and weight, acceleration and deceleration, and how easing works . Simply give the user some feedback about the action they’ve just performed. Was there an animation to confirm that the input was received.
Icons should only be mirrored if their direction matches other UI elements in RTL mode. When an icon represents visual features of your website that are different in RTL, then the icon should also be mirrored in RTL. For example, if the numbers in a numbered list are on the right side in the RTL language, then the numbers should be on the right side of the mirrored icon. The Vector Drawable is currently only available as a black 24dp icon. This is for compatibility with our most standard icon size. To render the icon in a different color, use drawable tinting available on Android Lollipop.
As we move deeper into the 2020s, this lens will continue to move through different time periods, and several different nostalgia-based trends will continue to emerge in 2023. It has emerged as a popular contemporary design style, particularly among millennials, and will continue its growth in 2023. Without an actual ghost to reveal the future, making style predictions is always a bit risky. But based on what we’ve seen at the tail end of this year, we’re confident that these design trends will gain more attention in 2023. Whether in clothing, hairstyles or home décor, there are always some old trends you wish you’d avoided. Although they may have served us well for a time, these home design trends went out of fashion in 2022.

Many implement organic materials into their home designs, with plants being a common environmentally friendly home addition. In 2023, homeowners will likely continue the push to have sustainable, eco-conscious materials and designs. There is no guarantee that what is popular today will still be popular tomorrow. Every year, different design trends rise in popularity, sometimes due to social causes, other times it is purely aesthetic. As we move toward the end of 2022, it is time to look ahead to what next year’s home design will bring us.
Read the Theme Developer Handbook to learn everything about WordPress theme development. Naturally, this means that the design needs to be responsive. Luckily, with modern frameworks, you get much of the scaffolding already built, so making your work responsive shouldn’t be that big of a challenge.

Material design utilizes the same principle and uses motion to interact with the user, effectively letting them know how to use the design. Doing such a thing is sure to create a consistent experience for the user, making the impression that everything falls into place nicely and just fits overall. Needless to say, the accent color needs to be in high contrast to the primary hues.
Keep track of the resources you're interested in by saving them to My I/O. Your saved resources are automatically saved in your developer profile.