Table Of Content

In a layout, contrast is applied to create hierarchy between the font sizes. The best designer sometimes disregards the principles of design. When they do so, however, there is usually some compensating merit attained at the cost of violation. Unless you are certain of doing as well, it is best to abide by the principles. To summarize, every piece of work uses point, line, shape, form, and color elements. These are the building blocks that form the visuals and structure.
Easiest Online Businesses to Start: Your Ultimate Guide
The empty space around the parts in your composition is known as white space. The principles of design are made up of many combinations of the design elements that are all combined in one image to improve the appearance of the image. A UI/UX designer can produce works of art that will astound viewers, garner positive press, and hopefully pay off for the creator by combining several principles.
Principles of Visual Design That Every UI Designer Should Know
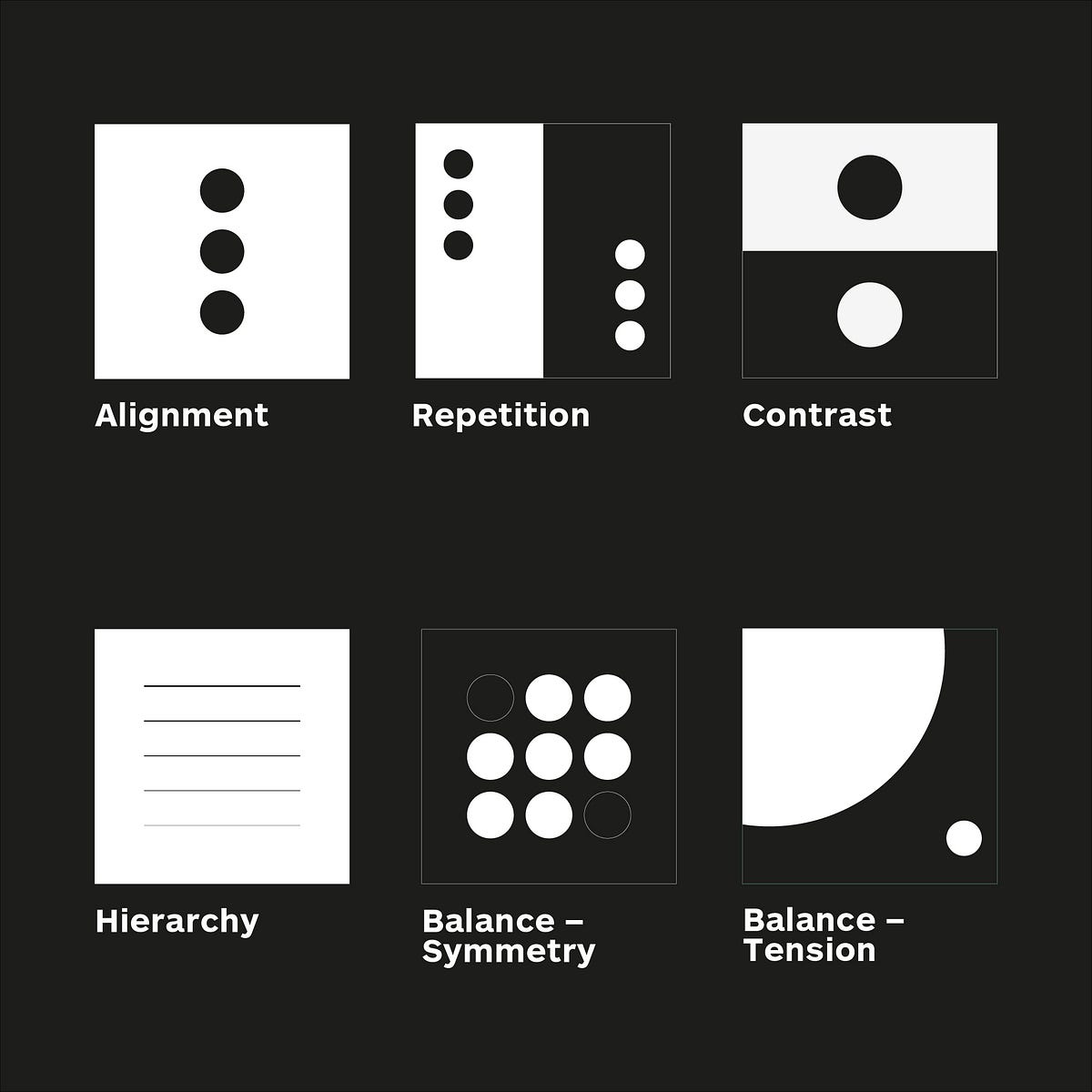
6 Visual Design Principles. Told in Helvetica & Dingbats. - PRINT Magazine
6 Visual Design Principles. Told in Helvetica & Dingbats..
Posted: Tue, 11 Nov 2014 08:00:00 GMT [source]
Thus, the role of dominance in design is to tell viewers what to focus on in a design. Texture can create a rough and organic look and feel that gives the design a human touch, even if it is completely digital. Visual texture adds depth and can make a design more diverse and interesting.
How to Add Music to a Video in 4 Steps: Renderforest Guide 101
Years ago I read the classic book The Elements of Typographic Style; it’s dense but the best book on the subject. The author discusses in vivid detail the use of musical scales to define harmonious dimensions and proportions to layouts. At the time I laughed, but have since come to see the wisdom in the advice. The second pillar of your visual design strategy is about clear information transmission.
The system encompassed everything from uniforms, ads, and posters to food packaging, aircraft interiors, and exterior livery. Get ready to run concept variation tests to see how different layouts affect your users’ perceptions. You’re looking for that sweet spot where the design just feels right. When users interact with it, you’ll know you’ve found the balance you’re after. It’s not hocus-pocus; it’s about understanding how the human brain works and using that knowledge to make your design intuitive. So, play around with proximity, similarity, and continuity to create a user experience like a revelation.
Each principle plays a pivotal role in organizing or arranging the visual elements in a design, ultimately shaping the viewer's experience. This comprehensive resource provides insights into the interconnectedness of design principles in various mediums. The elements of visual design make up the fundamental building blocks of a product. Learning how to achieve unity, gestalt, hierarchy, balance, contrast, scale, dominance, and similarity will be extremely useful as you work in visual design. In the first lesson, you’ll learn the difference between visual design elements and visual design principles. You’ll also learn how to effectively use visual design elements and principles by deconstructing several well-known designs.
Negative Space
Google finally updates Material Design 3 progress bars and sliders - Android Police
Google finally updates Material Design 3 progress bars and sliders.
Posted: Fri, 19 Jan 2024 08:00:00 GMT [source]
However, it's best to use texture in moderation in order to prevent it from taking over the design and appearing overwhelming. Although basic, lines can have a personality all of their own. Straight, wavy, curved, and zigzag lines each have a distinct look and feel to them. In addition, lines are smooth or textured, dotted or continuous, thick or thin, curved or straight. All in all, there are many creative ways to use lines to create an effective design.
Scale describes the relative sizes of the elements in the design. Use scale to make an element larger than others that appear with it, to emphasize that element. Not only can you make the element standout this way — you can also use scale to create a sense of depth.
Allows for content and ad personalization across Google services based on user behavior. Balance is the principle governing how we distribute the elements of a design evenly. Balanced designs tend to appear calm, stable and natural, while imbalanced designs make us feel uneasy. Hierarchy shows the difference in importance of the elements in a design.
Jordan Bowman from UX Tools has an excellent video explanation of how to do this. The goal was to ensure that all of Lufthansa’s customer touchpoints were easily recognizable and reflected the airline’s reputation for quality and reliability. In doing so, Aicher established a pioneering example of modern corporate branding and a highly recognizable brand that has stood the test of time.
The repetition of common elements of design creates unity among various categories of products that might seem disjointed otherwise. For example, in an editorial design layout, using different fonts, colors, or image styles can create visual variety and prevent a monotonous reading experience. Variety adds depth, richness, and excitement to visual design. In motion graphics or animation, movement is used to tell stories and create engaging visual experiences. By incorporating movement into visual design, designers can create designs that feel alive and captivating.
For example, red is frequently used in UI designs, especially on iOS, to signify deleting. The bright color signals that a red element is different from the rest. Unity refers to how well the elements of a design work together. Visual elements should have clear relationships with each other in a design. Unity also helps ensure concepts are being communicated in a clear, cohesive fashion. Designs with good unity also appear to be more organized and of higher quality and authority than designs with poor unity.
Collects anonymous data on how you navigate and interact, helping us make informed improvements. Saves your settings and preferences, like your location, for a more personalized experience. Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
The proportion should emerge naturally once you've mastered alignment, balance, and contrast. Repetition is a principle of design that is vital for more than just one printed product. Beautiful graphic patterns are a big part of today's packaging design. Your client will feel that the composition has some abnormalities if you can't provide balance in it.
Movement lead’s a user eye to a particular content or element on a big screen, marking the focal point. This is a responsibility of a designer to visually create a path that the user can use to track the movement going back and forth. Yet another element highlighting principle, which talks about giving prominence and focuses on a particular single or group of elements on the screen.
Also, colors can appear different depending on their background, a phenomenon known as simultaneous contrast. For an in-depth exploration of color's impact on design, watch the insightful video by Joann Eckstut on the topic. Have an easy-to-scan visual hierarchy that reflects users’ needs, with commonly used items handily available. Design principles represent the accumulated wisdom of researchers and practitioners in design and related fields.

No comments:
Post a Comment